
色にこだわり調整する理由とは
人間の目は、色を補正して認識することができるので、人間が作るものでは到底真似できないほど素晴らしい構造をしています。とはいえ色を扱う仕事をする場合、人と見え方が異なると弊害が出てくることがあります。自分の目に頼って、感覚的に認識するのではなく、信頼できるツールを使って、適正な色に補正して、調整しておくことが重要だと考えています。
一般的に、デジタルで色を表現する場合、赤緑青(RGB)の組み合わせが16進数で数値化されます。それぞれ0~255のステップがあり、256×256×256=16,777,216色で、8bitカラーと呼ばれます。
RGBを表現するための規格は複数あって、Adobe RGBやsRGB, DCI-P3が有名です。印刷物や、ウェブ環境、映像といった業種ごとに使われてきました。ざらついた粗い見え方となるかどうかに影響するのが、色深度です。ディスプレイ1ピクセルあたりに割り当てることができる色の数は、色深度(単位はbpp)で表します。
 |  |  |  |
RGBそれぞれ8bitの場合、8bit×3=24bpp割り当てられるものは、Full ColorやTrue Colorと呼ばれています。このように同じ色の数値でも、規格やディスプレイの表示方法により、目で見ている色と画面上の色の、見え方が変わってきます。現時点で、ソフトもハードも、普及している多くの環境に適合しているのは、8bitで表現できる約1677万色ということになります。
| 10bit | 8bit | |
|---|---|---|
| 階調 | 1024 | 256 |
| 色の数 | 約10億7374万 | 約1677万 |
| 色深度 | 30bpp | 24bpp |
1024×1024×1024=1,073,741,824色の色域10bitを、RGBを含むデータを、1ピクセルに割り当てた30bppのDeep Colorは、より滑らかな階調で表現できます。ビデオ動画は、1秒間に何十枚の画像を、連続して表示させていきます。24枚、30枚、60枚と数が増えると、より滑らかに見えます。8bitよりも10bitというように、ビット数が増えると、色の情報量が増えるため、ファイル容量が増えてきます。高容量の記録媒体が必要です。また、たくさんの情報を送ることができるケーブル(転送速度)、ディスプレイ(表示速度)も、高スペックなものに切り替える必要があります。そのため、なるべく少ない色数に抑えられるような、圧縮技術が生まれてきました。
ドット絵(ピクセルアート)で描くと、縦横の方眼数が少ないほど、粗く、反対に方眼数が増えるほど、精彩になります。これは、カメラのセンサーやディスプレイの画素数も同じです。1億画素を超えるカメラが登場しています。ディスプレイも、フルハイビジョン(FHD)、4K,8K,12Kと、より大きな画素数の開発が進んでいます。加えて、パソコン環境は、大きく分けてApple社とMicrosoft社製品がありますが、OSでも処理の仕方が異なります。細部では、CPUやGPU/グラフィックボードなど、規格が異なる部品が使われています。
このように色の再現という切り口だけでも、機器類の選択から、調整まで、多くのことを検討しなければならないことが分かります。
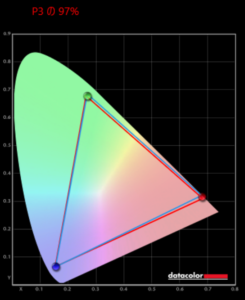
SpyderX Eliteによるキャリブレーション
ディスプレイのキャリブレーションの調整の仕方に関しては、いろいろ考え方や方法があると思います。高価なディスプレイであれば、ハードウェアキャリブレーションできるものもあります。ウェブクリエイターでは、datacolor社のSpyderX Eliteを使用して、キャリブレーションしています。チョイスした機器類の中で、最大限、スタンダードとなる色の見え方に調整してくれるからです。キャリブレーションの方法は、解説しているサイトが多いので割愛しますが、とても、簡単に調整ができます。
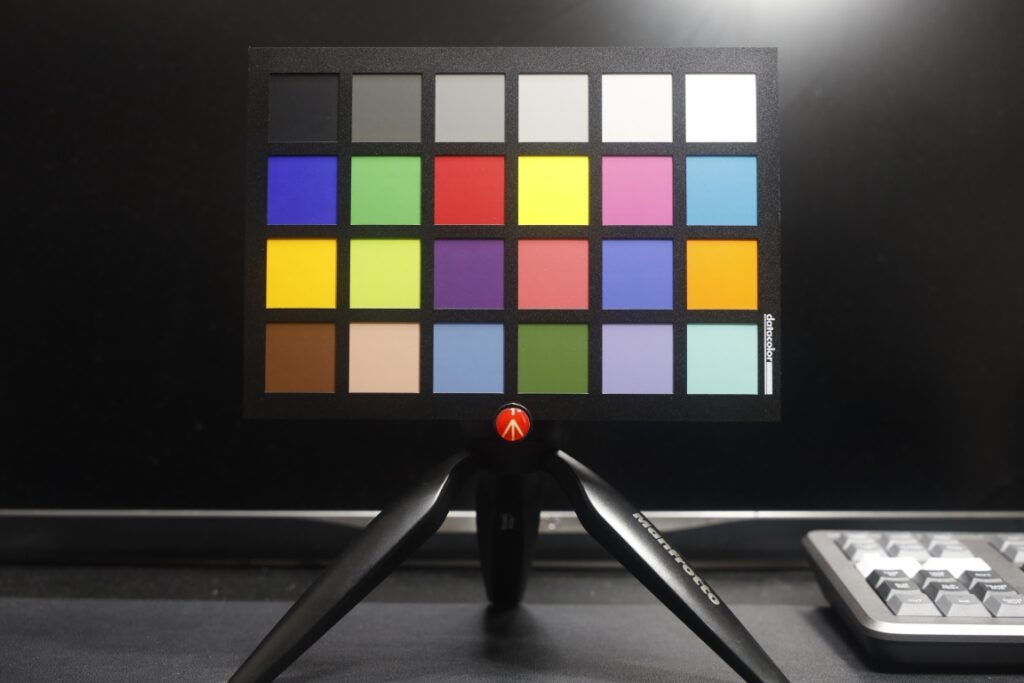
Spyder CHECKR 24
色の学問は、奥が深くて分からないことが多いのが正直なところです。でも色の再現について、細かくチェックしてみると、感覚的に理解していくことができると思います。以下にSpyder CHECKR 24の、16進数と10進数のコードとカラーネームを記述します。パソコンやノートパソコン、スマホやタブレットなど、複数のデバイスで、どのように表示されているかを確認してみてください。
Black
RGB:52,52,52
Neutral 3.5
RGB:85,85,85
Neutral 5
RGB:122,122,121
Neutral 6.5
RGB:160,160,160
Neutral 8
RGB:200,200,200
White
RGB:243,243,242
Blue
RGB:56,61,150
Green
RGB:70,148,73
Red
RGB:175,54,60
Yellow
RGB:231,199,31
Magenta
RGB:187,86,149
Cyan
RGB:8,133,161
Orange Yellow
RGB:224,163,46
Yellow Green
RGB:157,188,64
Purple
RGB:94,60,108
Moderate Red
RGB:193,90,99
Purplish Blue
RGB:80,91,166
Orange
RGB:214,126,44
Dark Skin
RGB:115,82,68
Light Skin
RGB:194,150,130
Blur Sky
RGB:98,122,157
Foliage
RGB:87,108,67
Blue Flower
RGB:133, 128, 177
Bluish Green
RGB:103,189,170
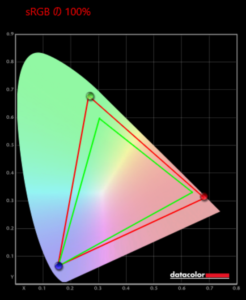
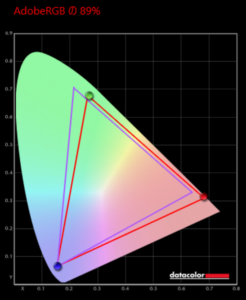
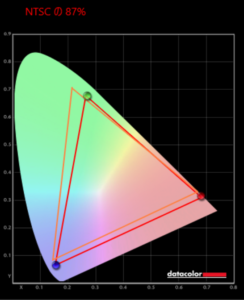
sRGBとAdobe RGBの違い
datacolor社制作のカラーチャートから抜粋して、RGB値を16進数に変換してみました。



