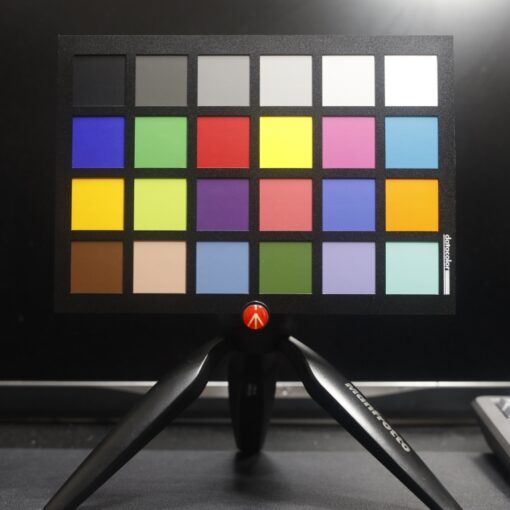
[twenty20 img1="272802" img2="272801" width="100" offset="0.5" align="left" hover="true"]
写真を撮影すると、とにかく早くRAW現像したくなります。撮影時に失敗したような写真も、生き返らせることができます。ただ編集時に気を付けておかないと大切なデーターを、劣化させてしまうことがあります。これからJPEGとPNGといったよく使われるファイル形式と、その他、カメラや、印刷業・デザイン業・ウェブサイト構築などで使われる画像の種類と特徴について解説していきたいと思います。
JPEG(Joint Photographic Experts Group)とは
JPEGは色数が多く、グラデーションや影などの細かい色の変化を表現できるので、写真やカラフルな画像に使用される圧縮形式です。透過やアニメーションには対応していません。JPEGは、ウェブサイトやSNSなどで写真を掲載するときに便利です。
可逆圧縮と非可逆圧縮とは
JPEGは可逆圧縮と非可逆圧縮の組み合わせで構成されています。可逆圧縮方式は、画像データを圧縮しても、元の画像データと同じ品質を保つことができます。非可逆圧縮方式は、画像データを圧縮する際に、一部のデータを捨てるため、元の画像データよりも品質が低下します。
なぜ画像劣化するのか
非可逆圧縮によって、画像サイズを削減し、ファイルの転送や保存に効果的ですが、一部の情報が失われるため、画像劣化が生じます。目にほとんど見えなくても細部や色の微妙な変化が失われています。圧縮の度合いが高いほど、画像劣化がより顕著になります。圧縮率が高いほど画質が低下し、ノイズやぼやけが発生する可能性があります。
もう少し具体的に言うと、JPEGは、高周波成分を低精度で表現するため、一部のデータが欠落します。JPEGでは、RGB画像をYCbCr色空間に変換します。YCbCrは、輝度と色差の2つの成分で構成される色空間です。輝度は、画像の明るさの程度を表し、色差は、画像の色の違いを表します。この変換により、色の精度が低下する場合があります。
知らない間に劣化させていることも
具体的には、JPEGをファイルとしてコピーペーストするような移動では、劣化は生じません。編集ソフトなどで、何らかの編集を加え、上書き保存する度に劣化が発生します。ちょっとした修正を繰り返していくと、実はかなり劣化していきます。RAWデーターや、元のJPEGデーターを残していないと、劣化前の状態に戻すことは難しいでしょう。
Windows標準のフォトアプリで編集を開き、調整を加えると、「コピーとして保存」という親切な案内があります。この時に別のファイル名にしておけば、元のJPEGデーターは残しておくことができるので、知らない間に劣化させてしまうことを防げるでしょう。

簡単な劣化実験をしてみた
JPEGがどれほど劣化するかを実験してみましょう。先ほどのWindowsのフォトアプリで、調整し保存する(1回目)、調整を戻し保存する(2回目)、調整し保存する(3回目)、調整を戻し保存する(4回目)を繰り返します。つまり元の画像の状態に戻しているわけですが、保存回数が増えているという状態です。
[twenty20 img1="272773" img2="272768" width="100" offset="0.5" hover="true"]
左のJPEG元画像 / 878×621 71.4KB 300dpi 24bitと右のJPEG画像、4回編集上書 / 878×621 46.1KB 300dpi 24bit微妙に色や劣化が見られるのが分かるだろうか?
圧縮の特性は、編集ソフトごとに異なります。尚、当ウェブサイトにアップロードする時に画像は自動的に圧縮されています。デスクトップ上のファイルサイズを参考までに記載しておきます。
- 元データーのファイルサイズ:71.4KB
- 1回目のファイルサイズ:45.3KB
- 2回目のファイルサイズ:44.7KB
- 3回目のファイルサイズ:46.6KB
- 4回目のファイルサイズ:46.1KB
PNG(Portable Network Graphics)とは
PNGは主にグラフィックスや図形に使用される圧縮形式であり、可逆圧縮を採用しています。PNGは、画像を圧縮する際に情報の損失を最小限に抑えます。PNGは、色数が少なく、シンプルな図形やロゴなどの画像に適しています。PNGは、透過やアニメーションに対応しており、背景を透明にしたり、動きのある画像を作成したりできます。
PNGフォーマットでは劣化のない高品質な画像を保持できますが、JPEGに比べてファイルサイズが大きくなる傾向があります。PNGは、ウェブサイトやプレゼンテーションなどで図形やロゴを掲載するときに便利です。
PNGの色深度の種類
PNGの色深度とは、PNG画像の各ピクセルが持つ色の情報量のことです。色深度が高いほど、色の表現力が豊かになりますが、ファイルサイズも大きくなります。PNGの色深度には、以下の種類があります。
- 1ビットカラー:白と黒の2色だけで構成される画像です。ファイルサイズは最も小さくなりますが、色の表現力は最も低くなります。
- 8ビットカラー(PNG-8):256色までで構成される画像です。ファイルサイズは1ビットカラーより大きくなりますが、色の表現力は高くなります。パレットと呼ばれる色の集合から、各ピクセルに割り当てられる色を選びます。
- 24ビットカラー(PNG-24):約1670万色までで構成される画像です。ファイルサイズは8ビットカラーより大きくなりますが、色の表現力は最も高くなります。各ピクセルに赤・緑・青の3つの値を割り当てて、任意の色を作り出します。
- 32ビットカラー(PNG-32):約1670万色に加えて、透明度の情報を持つ画像です。ファイルサイズは24ビットカラーより大きくなりますが、背景と合成する際に透明な部分を作ることができます。各ピクセルに赤・緑・青・アルファの4つの値を割り当てて、任意の色と透明度を作り出します。
PNGの色深度を選ぶ際には、画像の用途や品質とファイルサイズのバランスを考える必要があります。例えば、ロゴやアイコンなどのシンプルな画像であれば、8ビットカラーで十分かもしれません。写真やグラデーションなどの複雑な画像であれば、24ビットカラーか32ビットカラーが必要かもしれません。PNGは可逆圧縮方式なので、画像の品質は圧縮しても劣化しませんが、ファイルサイズは圧縮率によって変わります。
PNG / 878×621 11.4KB 300dpi 32bit

RAWとは
写真のRAWデーターとは、カメラが撮影したときにセンサーに入ったままの情報をそのまま保存したファイル形式です。12ビットまたは14ビットの色深度を持つことが一般的です。これにより、広範な色の表現範囲と詳細なトーン情報を保持できます。JPEGやPNGなどの一般的な画像ファイルとは異なり、RAWデーターは圧縮されていないため、画質の劣化がありません。カメラメーカーごとに拡張子が異なっています。
- SONY (ソニー)ARW, SR2, SRF
- Canon (キヤノン)CR2, CR3, CRW
- Nikon (ニコン)NEF, NRW
- FUJIFILM (富士フィルム)RAF
- Panasonic (パナソニック)RW2
- Leica (ライカ)RWL, DNG
- OLYMPUS (オリンパス)ORF
- PENTAX (ペンタックス)PEF, DNG
- SIGMA (シグマ)X3F
RAW現像(RAW Processing)とは
RAW現像は、デジタルカメラで撮影されたRAWフォーマットのイメージデータを処理し、可視な画像ファイル(JPEGなど)に変換するプロセスです。RAW現像によって、カメラセンサーからの生のデータを最適化し、撮影時の設定やパラメータに基づいて画像を補正します。
RAW現像は、ホワイトバランスの調整、露出の補正、ノイズリダクション、色の再現性の最適化など、画像の校正や最適化を行います。RAW現像ソフトウェア(例:Adobe Lightroom, Capture One)を使用して、RAWファイル内の情報を最大限に引き出し、高品質な画像を生成します。
RAW現像ではカメラに依存せずに自分のイメージ通りに写真を仕上げることができます。撮影時の設定ミスをある程度修正できます。同じRAWファイルから複数の写真を作れるので、用途に合わせて調整して使えるのが利点だと思います。
レタッチ(Retouching)とは
レタッチとRAW現像は、写真編集のプロセスにおいて異なる概念です。レタッチは、写真の後処理や修正作業を指します。これは、既存の画像(JPEGやRAWなど)を基に、光の調整、色の補正、皮膚の修正、ノイズの除去など、さまざまな変更や修正を行うプロセスです。
レタッチでは、一度撮影された画像を編集ソフトウェア(例:Adobe Photoshop)を使用して編集し、必要な修正や効果を追加します。具体的な作業には、トーンカーブの調整、色調補正、エッジのシャープ化、特定の部分の修正などが含まれます。レタッチの目的は、元の画像を改善し、意図した効果や表現を実現することです。
RAW現像とレタッチの使い分け
レタッチは既存の画像に対して変更や修正を行う作業であり、RAW現像はRAWファイルから可視な画像を生成するための最適化プロセスです。レタッチでは、具体的な修正や効果の追加が行われますが、RAW現像では撮影時のパラメータの最適化と調整が主な目的です。
一言で言えば、レタッチは写真に手を加えることで、RAW現像は写真を作り出すことです。レタッチは、すでに画像ファイルになった写真に対して行うので、元のデータに比べて情報量が少なくなっています。そのため、色や明るさなどを大きく変えると、画質が劣化したり、ノイズが目立ったりする可能性があります。プロでも追い込み過ぎて、色が破壊されていたり、画像が劣化してしまっている場合があります。
一方、RAW現像は、カメラが撮影した情報をそのまま使うので、情報量が豊富です。そのため、色や明るさなどを自由に変えても、画質が保たれやすく、細かい部分まで鮮明に表現できます。元のデーターが破綻しない程度に調整するのが良いと思います。
カメラの保存設定 RAW+JPEG
カメラでJPEG撮影すると、カメラ内部で色調補正処理が行われますが、これはカメラメーカーやモデルによって色の出し方が異なります。JPEG撮影ではカメラによって写真の仕上がりが決まってしまいます。そのため、いくつかのプリセットが用意されていることもあります。
保存メディアに余裕があれば、RAWとJPEGの両方を保存する設定にしておくと良いと思います。JPEGの方は、少し解像度を落としてファイルサイズを低く設定しておくと、とりあえずシェアする時などに便利です。
DNGとは
RAWファイル形式のひとつで、TIFF6.0形式で現像されたデジタル写真に使用されます。現在、この形式は、Apple、Google、Samsungなどの大手テクノロジー企業によってサポートされています。圧縮後のファイルが小さく、パフォーマンスの高速化を得られます。
印刷・WEB制作系の画像ファイル
最近では、撮影した写真を、RAW現像で、出力先の内容に合わせて調整します。DTPや印刷業者に出稿する場合もあります。画像は、ウェブサイトのバナーや挿入画像に使用される場合もあります。それぞれの特性に合わせた画像形式を選択し、最適な画像を提供することが求められています。
EPS・SVGとは
EPS(Encapsulated PostScript)は、印刷業向けのベクターファイル形式です。SVG(Scalable Vector Graphics)は、ロゴやアイコンなど、どのサイズでも、鮮明さと高品質が必要なあらゆる画像に最適です。Webでの使用に向いています。
SVGと他のベクターファイルの違いは、SVGでは、テキストベースのXMLプログラミング言語を使用することです。一般的に使用されているベクターファイル形式で、解像度を下げることなく、精細な画像を拡大できます。
BMPとは
BMPはWindowsで標準的に使われる画像ファイルのフォーマットです。BMPは圧縮しないで保存するので、画質は高いですが、ファイルサイズも非常に大きくなります。BMPは互換性が高いので、他のプログラムやデバイスで開くことができます。
TIFF(Tag Image File Format)とは
TIFFはプロフェッショナルな画像ファイルのフォーマットです。TIFFは圧縮しても画質が劣化しないので、印刷や出版に向いています。TIFFは多様なオプションを持つので、細かな設定ができます。しかし、ファイルサイズが大きくなりやすく、互換性が低いです。
GIF・WebP
GIF(Graphics Interchange Format)は、ファイルサイズを抑えつつアニメーションを作成したい場合によく使われるファイル形式です。使用できる色は256色で、ファイルサイズを小さくすることができます。256色以下で表現できるイラストやロゴに適しています。
WebP(ウェッピー)はGoogleが開発した画像形式で、画質の劣化を最小限に、画像サイズを軽量化することを可能にしています。Googleによると、同等の画像品質において可逆圧縮ではPNGと比較して26%軽量化。非可逆圧縮ではJPGと比べて25~34%小さくなると発表しています。画像サイズのメリットに加えて、透過した画像の書き出しや、GIF同様にアニメーションにも対応しています。
| 画像種類 | 特徴 | 圧縮 |
| JPEG | ラスターファイル/RGB/ EXIF | 非可逆圧縮 |
| RAW | ラスターファイル/高画質 | ー |
| DNG | ラスターファイル/adobe系 | ー |
| PNG | ラスターファイル/透過/RGB | 可逆(ロスレス)圧縮 |
| WebP | ラスターファイル/透過/アニメーション | 非可逆圧縮と可逆圧 |
| GIF | ラスターファイル/アニメーション | 可逆圧縮 |
| BMP | ラスターファイル/高画質 | 可逆(ロスレス) |
| TIFF | ラスターファイル/高解像度、レイヤー、透明/ CMYK・RGB | 非圧縮 |
| EPS | ベクターファイル/印刷業者向き | 非圧縮, 非可逆圧縮 |
| SVG | ベクターファイル/画像ベースとテキストベース | 可逆(ロスレス) |